主要介绍了Javascript vue.js表格分页,ajax异步加载数据的相关资料,需要的朋友可以参考下
”Javascript vue.js表格分页 ajax异步加载数据实例代码 vue.js表格分页 ajax异步加载数据“ 的搜索结果
export default {layout: 'default',data(){return{page:1,pageSize:10,orderListArr:[],prodListLoadingOver:false,prodListLastPage: false,}},mounted(){window.addEventListener('scroll', this.handleScroll);...
axiosVSAJAX axios网络异步请求库: 安装: npm install axios -S ...// import { ajax } from '@/utils/ajax' // import axios from 'axios' export default { name: 'Home', components: { .
//vue 环境安装... 直接CDN 引入用自己的服务器跑起来//cdn 引入地址:http://www.bootcdn.cn/下面是 vue 配合 axios从后台获取数据 实现动态的数据绑定。document*{margin:0;p...
你好!...如果你了解前端,肯定对AJAX不陌生,那么通过AJAX技术能够达到更新网页部分内容来达到加载其他信息的效果。通过AJAX我们可以来对文章进行优化,如果我们的博客在首页载入时就加载全部的文...
这篇文章主要为大家详细介绍了Vue.js实现多条件筛选、搜索、排序及分页的表格功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 与上篇实践教程一样,在这篇文章中,我将继续从一种常见的功能——表格入手...
Vue.js 提供了官方支持的 SSR,能够在服务器端渲染 Vue 组件,提高首屏加载速度和对 SEO 的支持。 ## 1.2 大数据量表格和列表的挑战 在前端开发中,当需要展示大量数据的表格和列表时,随着数据量增加,渲染性能和...
elementui和axios的简介及安装,表格的增删改查,附带后端java代码
本文介绍了vue watch自动检测数据变化实时渲染的方法,分享给大家,具体如下:首先确认 watch是一个对象,一定要当成对象来用。对象就有键,有值。键:就是你要监控的那个家伙,比如说$route,这个就是要监控路由的...
解决Vue v-for动态创建的轮播图不能正常加载问题
Vue.js作为一种流行的前端框架,需要与服务器进行数据交换以实现动态内容加载、响应用户操作、获取实时数据等功能。因此,理解Vue.js和服务器端通信之间的必要性是开发人员的基本素养。 ## 1.2 服务器端通信的基本...
Vue 3是一个灵活的JavaScript框架,采用虚拟DOM和响应式数据的概念,使开发者能够高效地构建用户界面。Element作为一套基于Vue.js的UI组件库,提供了丰富的UI组件和美观的样式,无论是数据展示还是用户交互都能发挥...
学习Vue这一个就够
标签: vue.js 学习 javascript
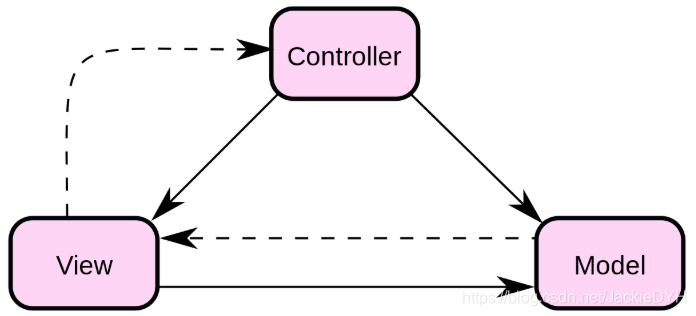
关于Vue-router、Vuex(状态管理库)、Vue各种指令以及MVVM视图、vue的数据代理、关于跨域以及配置代理服务器以及Vue的生命周期以及自定义指令,组件之间的通信方式,以及动态组件,以及插槽,vue的过渡与动画、...
Vue.js学习笔记
标签: vue
Vue.js学习笔记 文章目录Vue.js学习笔记1. 前端技术简介1.1 Vue概述1.2 前端知识体系1.3 前端原生技术1.3.1 HTML(结构层)1.3.2 CSS(表现层)1.3.3 JavaScript(行为层)1.3.4 JavaScript框架1.3.5 UI 框架1.3.6 ...
1.1.1什么是javascript 概念:遵循ECMAScript标准,是ECMAscript的具体实现,并且支持浏览器的API,BOM和DOM,并且支持node.js的API. 1.1.2什么是node.js 概念:基于chromev8引擎实现的javascript运行环境。 1.2node....
异步查询数据,自然是通过ajax查询,Vue官方推荐的ajax请求框架叫做:axios. 文章:https://blog.lee-cloud.xyz/post/1/Axios-zhong-wen-wen-dang demo: axios的Get请求语法: axios.get("/item/category/...
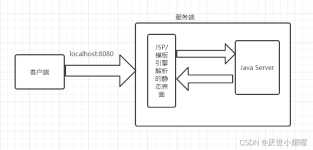
官网 链接 客户端渲染与服务器渲染 客户端渲染 在服务端Server放了一个HTML页面,客户端发送请求,服务端将页面给客户端,...其中,第一次请求拿到的是页面,第二次请求拿到的是动态数据。总的来说,客户端渲染...
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>.../* Table
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地